最近はブログを書きながらプラグラミングを勉強中です。
こんにちは、バンコク在住のダイ(@daijirok-jp)です。
プログラミングといえばどんな言語を勉強するとか何をしたいかなんていうのも重要ですが、何をするにしてもプログラミング用のエディタは重要になるのではと思います。
そして今回はわたしは数ある中から私はGitHub社のATOMを選びました。
ハッカブル テキスト エディター。いろんなカスタマイズができるエディターですという事が言いたいのでしょう。
たった1つの理由
「ATOM」はプログラミングを勉強するための動画サイト「ドットインストール」で使われていて、「ATOM」解説のコース(動画)があったためです。
もちろんこの「ATOM」解説のコースはメモとりながら全ての視聴を終え、少し使い方にも慣れて来ましたし、パッケージと呼ばれる追加機能も一部導入しました。
その他のエディタ
候補としては「mi」(旧ミミカキエディタ)やAdobe社の「Brackets」も良さそうかなという感じはありました。
「mi」はWindowsからMacに変えた際にちょっと高機能なエディタが欲しくて導入しました特に不満もなかったのですが、今回いろいろ便利な機能があるATOMに乗り換えました。
また、Bracketsの方は今勉強で使っている本「いちばんやさしいHTML5&CSS3の教科書」で使われていてWeb製作を助ける様々な機能が付いているエディタです。こちらもなかなか良さそうです。
本職のプログラマーの方はvimやEmacsというエディタを使っているというような記事もよく見ます。
結論
プログラム用であれば、初心者は何使ってもそんなに変わらないのかもしれません。そもそも始めたばかりの私には違いがよく分かりません。上級者が勧めていたとしても、それが初心者に適しているか、自分に適しているかも分かりません。
もしその上級者が隣で使い方を教えてくれるなら、そのエディタを使えば良いのでしょう。ただ多くのプログラミングを始めた人にとってそんな環境にはないのかとは思います。
ということで私は「ドットインストール」がわざわざ動画で使い方を解説してくれていて、かつ他のドットインストール内のレッスンでも使われている「ATOM」を使う事にしました。
細かいこだわりは上級者になった時に考えれば良いでしょう。プログラミングを独学で勉強しようという初心者はエディタ選びなどで時間を使わず、さっさ何か一つ選んでをインストールしてたくさんのコードを書いた方が良いのではないでしょうか。
個人的には「ATOM」推しです。
ATOMに追加したパッケージ
ちなみにドットインストールのATOM入門動画の最後のレッスンで「Atom_color_highlight」というパッケージがインストールされるのですが、私が導入しようとした時はこのパッケージは無くなっていました。
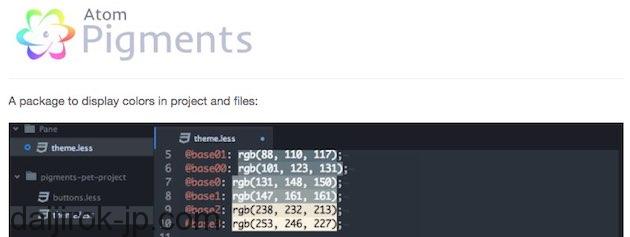
結局オフィシャルページのAtom.ioで同じような機能の「Pigments」というパッケージをインストールしました。
こんな風にコードに指定した色を表示してくれるというパッケージです。
追伸
この記事は、初心者が初心者に向けて書いたというお粗末なものです。いや、もしかしたら自分に向けて書いているのかもしれません。
そんな感じですので、まあ話半分で読んでくださればと思います。









コメント